
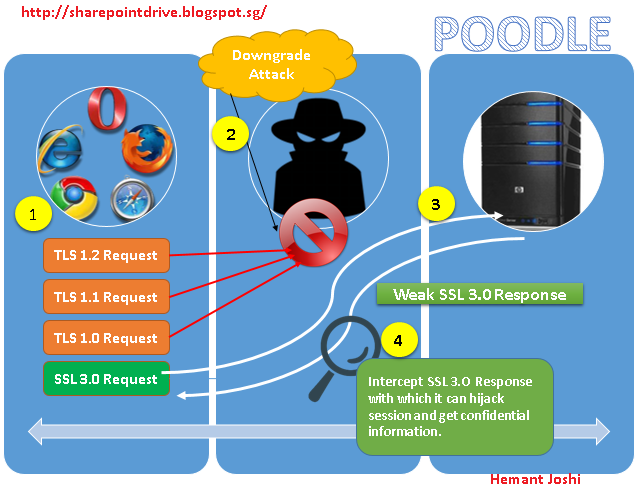
Now in the last article “Are you POODLE secure? Does your server still Supports SSL version 3” we discussed on the POODLE attack and we learned that best prevention is to disable SSL v3 and SSL v2 protocol if they are still enabled.(Note: Unless your site can work only on IE 6 or older browsers. I don’t think this will be the case for most of the sites.)
Now coming to how we disable the SSL v3 and SSL v2. (Please note we are going to make changes into the registry, and hence it is always advisable to take backup of your registry before making any changes.)
Also the steps discussed here are tested on Windows server 2008RT and should also work for windows server 2012.
- Open the Registry Editor and run it as administrator. For example, in Windows 2008:
- On the Start screen type regedit.exe.
- Right-click on regedit.exe and click Run as administrator.
- Once the Registry Editor window is open, go to the path below
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\Schannel\Protocols\

- When you open SSL 2.0 folder you will see just one subfolder called Client we need
to add new one called Server, so in the tree structure 1) Right-click on SSL 2.0
folder, and in the pop-up menu, click New > Key. 2) Name the new Key , Server

- Now under SSL 2.0, 1) right click on Server, and in the pop-up menu, click New >
DWORD (32-bit) Value. 2) Name the value Enabled

- Now this disables SSL 2.0
- In the navigation tree, right-click on Protocols, and in the pop-up menu, click
New > Key. Name the Key SSL 3.0

- In the navigation tree (Left Side), (Red Highlighted in pic below)
- Right-click on the new SSL 3.0 key that you just created, and in the pop-up menu, click New > Key.
- Name the Key as Client
- Right-click on the new SSL 3.0 key that you just created, and in the pop-up menu, click New > Key.
- Name the Key as Server.

- Now under SSL 3.0, 1) right click on Client, and in the pop-up menu, click New>DWORD
(32-bit) Value. 2) Name the value DisabledByDefault

- In the navigation tree, under SSL 3.0, select Client and then, in the right pane,
double-click the DisabledByDefault DWORD value and in the Edit DWORD (32-bit) Value
window, in the Value Data box change the value to 1 and then, click OK.

- In the navigation tree, under SSL 3.0, right-click on Server, and in the pop-up
menu, click New > DWORD (32-bit) Value. 2) Name the value Enabled

Now just restart your Windows server.
You have successfully disabled the SSL 2.0 and SSL v3.0 protocol.