
Download the slide deck : https://drive.google.com/file/d/0B5Qpxy54-PeeWFdYZlRHRnViNnM/view?usp=sharing

I developed a MasterPage with an proper Header and Footer and then we deployed the same to staging site but to my surprise i saw the footer appearing in the iframe when I tried uploading the document (Image a).
I googled and found out that there are few CSS class which needs to be placed based on your requirememt
Once I applied the css to the footer the Upload Iframe window looked perfect.
So the code change was as below
I was planning to have a blog on configuration of SharePoint on Windows Azure from
a long time but was not able to get time, but finally I managed to start the same.
At least there will be 4 minimum steps for setting up but can extend based on how
large infrastructure you want to set-up.
So before we start with the above process let’s look into the architecture of what
we plan to develop.

So on a high level we have above 1 Virtual Network, 1 Affinity Group, 3 cloud services,
2 VM Machines with their corresponding Availability set.
Now starting with the first step of creating and configuring the Network Component. Things that we are planning to do here are as follows
When you use an affinity group, Windows Azure will keep all services that belong
to your affinity group running within the same data center as close as possible
to each other to reduce latency and increase performance.
How to do this.



Virtual Machines that are provisioned in Windows Azure are stored in the world-wide
cloud-based Windows Azure Storage service. In terms of high availability, the Storage
service provides built-in storage replication capability. In addition, Windows Azure
Storage provides a geo-replication feature for also replicating your VMs to a remote
data center region.
Now how to create a storage account

Note: When you create a VM storage account gets created automatically and hence it is not necessary to create it but it is good practice to have one created.
You may need to allow VMs and role instances you create to communicate with other
VMs and role instances. Although this communication can be done by using IP addresses,
it is much simpler to use hostnames that can be easily remembered. However, these
hostnames must be resolved to IP addresses in some way to establish communication.
Now how to create a DNS Server

A virtual network is a network overlay that you can configure in Azure. VMs and
services that are part of the same virtual network can access each other. However,
services outside the virtual network have no way to identify or connect to services
hosted within virtual networks unless you decide to configure that specific type
of connection, as in the case of VNet to VNet configurations. This provides an added
layer of isolation to your services. Azure Virtual Network also lets you extend
your network into Azure and treat deployments as a natural extension to your on-premises
network.
Just like a real network, the virtual network needs a range of IP addresses (known
as an address space) to assign to virtual machines that you place within it. The
virtual network also supports subnets, which need their own address spaces, derived
from the virtual network address space.
Extract from:
https://msdn.microsoft.com/en-us/library/azure/jj156007.aspx





A cloud service in Azure is a logical container within a virtual network for hosting
virtual machines. Cloud services are typically used to group virtual machines by
role, based on functionality that occurs at the cloud service level.
Some important points about cloud Service


This completes the first part of setting up the Network infrastructure for the VM’s.










CQWP has been around from ages but still I find it a most important component for
any developer to rollup content over several different scopes, anywhere from a single
list or library, to multiple list or libraries across an entire Site Collection.
CQWP is used for aggregating content from multiple data sources across your Web
site, and then present it all in one place. On top of this you can present the information
with your own custom UI by manipulating XSLT and CSS.
In this multi-part series I will be dwelling into various aspects of the CQWP
PART 1: Basics of CQWP
In this part we will learn how to configure and customize the CQWP. This part is intended to the audience who have little or no experience with the CQWP.
So let’s start by adding CQWP to our site.
You can filter the data based on the columns/properties of the List. For E.g. I
have a list “External News” with a column called “News Category” where I have category
like “Political” and “Business”, now by default when I connect my list to CQWP then
it will show all the items of the list as shown fig 4
Note: The “Fields to do display” section fields will change based on the
“Item Style” you choose and you need to provide the column name from your list to
display items.
I hope this walkthrough helps people configure and use the Content Query Web Part.
Rest of the Article’s on other functionalities of the CQWP will be coming soon.
I'd be interested to hear and see examples of how people are using the web part.
So, post your comments!





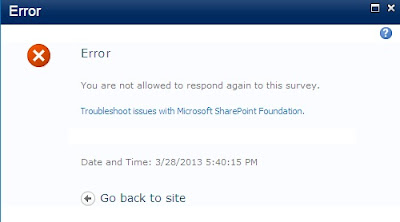
So we will now never get the error message that the user has not registered becuse if the user is already registered then we will not show the hyperlink to the survey questions..